Choosing GraphQL over REST APIs: Is it worth it?

Traditionally, frontend developers have consumed APIs using REST where data entities live on a bunch of URIs on a server. When a request is received, the APIs respond with the full data payload of that entity. It offers some great ideas such as stateless servers and structured access to resources. However, REST APIs have limitations when it comes to multiple network requests and fetching of data.
In 2015, GraphQL was introduced to the public and was soon adopted. It was said to overcome the limitations of REST APIs. However, it is important to understand the aspects in which GraphQL is better than REST APIs. So for one of our projects, we decided to try out GraphQL to see if there were any major differences.
To understand more and give our judgment, it is important to dive into the topic in a practical way and understand some basic things like APIs, REST, and GraphQL.
What is an API?
An Application Programming Interface (API) is a way for two computers to talk to each other. Using an API, we write code to explicitly request data from a server. Most APIs in the world are restful which means they follow a set of rules or constraints known as representational state transfer which is the de facto standard for API development.

What is REST?
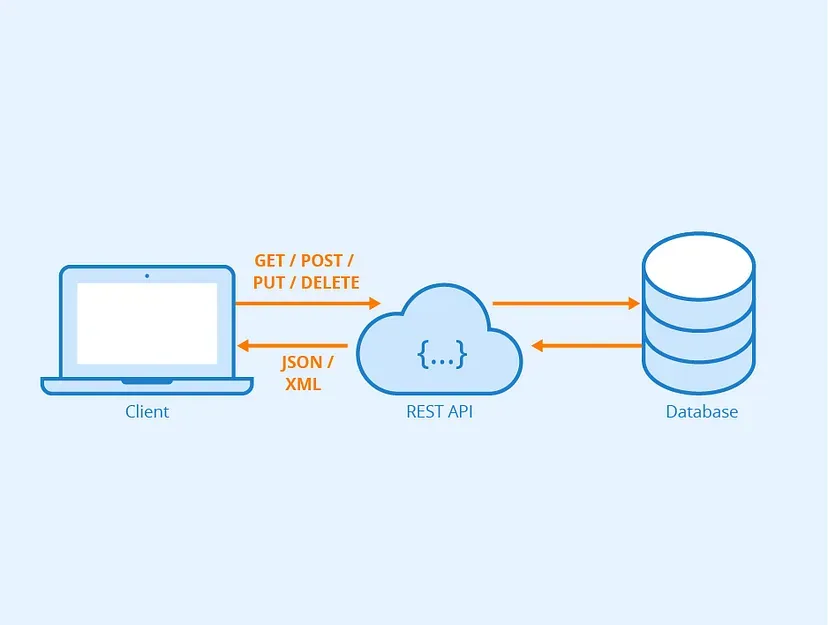
Representational State Transfer (REST) is an architectural style that conforms to a set of constraints when developing web services. REST APIs organize data entities or resources into a bunch of unique URIs(Uniform Resource Identifiers) that differentiate different types of data resources on a server. By making a request to that endpoint over HTTP, a client can get data about a resource.
A REST API request comprises the endpoint, HTTP method, Header, and Body.
For example, the URI for a particular customer order might be:
https://raralabs.com/works/tigg
Accept: application/json
Authorization: <token>
Connection: keep-alive
{
“name”: ”Tigg”,
“Location”: “Jawalakhel”
}
The Accept header can tell the server that you want the data in a specific format. The authorization header is used to tell the server that you’re actually allowed to make that request. Likewise, the body contains the custom payload of data. The server will receive the request message and then executes some code to read from a database that can then be formatted into a response message.

What is GraphQL?
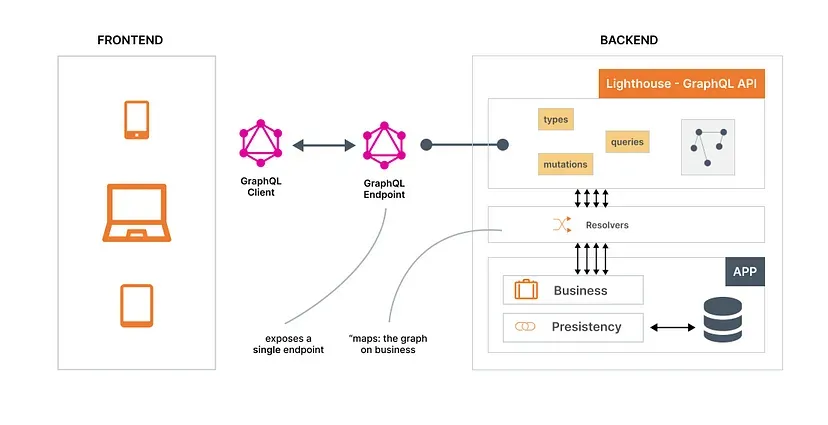
It is an application layer server-side technology developed by Facebook for executing queries with existing data. It is a query language for reading and mutating data in APIs and easily optimizing RESTful API calls.
As a language for querying databases from client-side applications. Its main purpose is to cope with the need for more flexibility and efficiency. Moreover, it addresses a number of issues and inefficiencies that developers encounter while working with REST APIs.
It helps to load data from servers to clients and enables programmers to choose the types of requests they want to make. It gives clients the power to ask for exactly what they need and nothing more makes it easier to evolve APIs over time, as it can be enabled into a powerful developer tool.
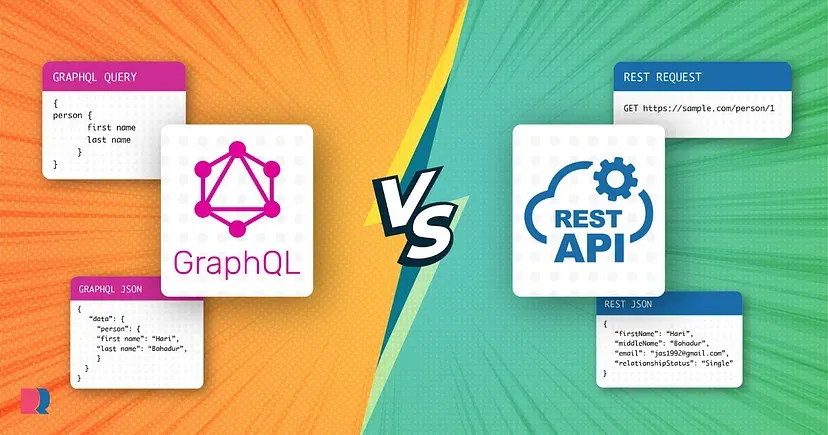
GraphQL or Rest API - Our Findings
During one of our newest projects, our team decided to give GraphQl a shot and here are some of the major findings. As we shifted our work from REST APIs to GraphQL, we found out there were quite a few differences between them. Following are some of the key observations we made while working on GraphQL and why we believe it might be a better alternative than REST API.
1. Data Fetching
One of the most common limitations of REST is over-fetching and under-fetching of data. This happens because the only way for a client to download data is by hitting endpoints that return fixed data sets. Its difficult to design the API in a way that provides clients with their exact data needs.

Overfetching means that a client downloads more information than actually required in the app. For example, imagine a screen that needs to display a list of companies only with their names. In REST API, this app would usually hit the /company_name endpoint and receive a JSON array with company data. This response, however, might contain more info about the company that is returned, e.g. their description or addresses — information that is useless for the client because it only needs to display the company’s names.
Underfetching generally means that a specific endpoint doesn’t provide enough of the required information. The client will have to make additional requests to fetch everything it needs. This can escalate into a situation where a client must first download a list of elements but then make one additional request per element to fetch the required data.
On the other hand, in GraphQL, you’d simply send a single query to the GraphQL server that includes the concrete data requirements. The server then responds with a JSON object where these requirements are fulfilled.
2. Quick Iterations on the Frontend
Continuous deployment has become a standard for many companies, rapid iterations and frequent product updates are indispensable. With REST APIs, the way data is exposed by the server often needs to be modified to account for specific requirements and design changes on the client-side. This hinders fast development practices and product iterations. However, GraphQL solves this problem and helps in quick iteration on the frontend.
3. Increased mobile usage creates the need for efficient data loading
The initial motive for Facebook to develop GraphQL was increasing mobile usage, low-powered devices and sloppy networks. Applications operating under these conditions significantly benefit from GraphQL as it minimizes the amount of data that needs to be transferred.
4. Variety of different frontend frameworks and platforms
It is challenging for one API to fit all the requirements and maintain it all, due to the challenging landscape of frontend frameworks and platforms that run client applications. But with GraphQL, each client can get exactly the data they want and require.
5. Applications of GraphQL
GraphQL is designed to provide a human-readable query and make it easier for the client application to specify which fields are needed in a long query format. Likewise, it can be fully utilized when adding functionality to old or existing APIs. Furthermore, it has several more applications that can help aggregate data from more than one place, and simplify complex API while improving the performance of the app.
Takeaway
Both GraphQL and REST APIs have their own advantages and disadvantages when it comes to the development lifecycle. GraphQL provides more efficient collaboration mechanisms for the client-side as the software industry is adopting an agile framework. Likewise, REST provides stateless servers and structured access to resources.
While GraphQL helps to achieve specific query-oriented goals, it certainly isn’t a solution to all API challenges and it definitely is not a replacement. However, it is a more efficient alternative to REST as it makes product development more flexible, efficient, faster and easier while overcoming the limitations of REST APIs.